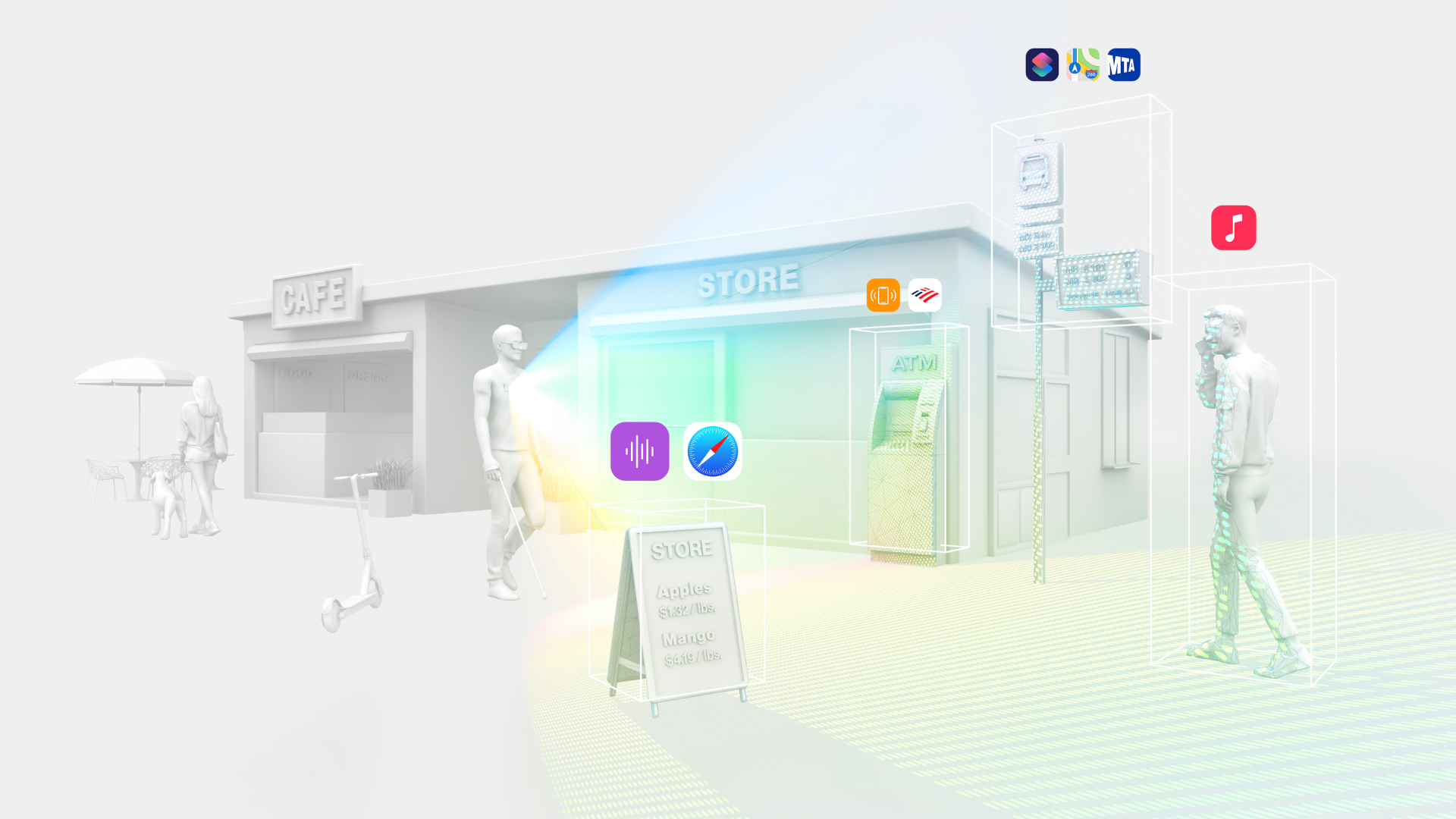
Most digital tools designed for visually impaired folks are limited at detection. Customization is almost impossible—a fixed set of data is what a majority of resources are found on. Serviceplan set out to change that with Dot Go, the first object interaction app for people who have visual or motor impairment. By connecting objects to specific actions, Dot Go creates automated triggers that give users rapid access to the apps they need on their phones. Being open-source, users can also fully customize their objects and actions to their unique environments.
We spoke with Serviceplan to get a close look into what it takes to develop such a transformative resource. Discover how they snagged a Gold and People’s Lovie for Best User Experience in Apps, Platforms, and Software.
To start, please tell us a little about the project and the inspiration behind it.
With Dot Go, we set out to create accessible and interactive environments for visually impaired people. It’s always difficult to enter an unfamiliar environment, more so for a visually impaired person. For most of their lives, the onus has been on them to be more careful; for example, they are expected to arrive early for assistance in public spaces. We also found that most camera-based apps only offer the detection of objects. For sighted people, there’s less of a barrier when it comes to interacting with objects. This was the main inspiration behind Dot Go: turning every object into actionable checkpoints in any space. The simplest example we keep coming back to is that of buying a ticket. While most apps only detect a ticket machine at a bus stop, Dot Go recognizes that the user would want to also buy a ticket and opens the right app.
We wanted Dot Go to be a customizable toolkit that allowed blind and visually impaired people to experience any environment in their own way.
What did the process of creating Dot Go look like?
In collaboration with Dot Inc. and Serviceplan Korea, we started by studying existing solutions and compiling a long list of accessibility solutions. This included focus group studies and app testing. We also worked with Hyperinteractive Studio, who took the lead on app development. Since we wanted our solution to apply to different kinds of indoor and outdoor scenarios, we had to think about multiple user journeys: public transportation, shopping, classrooms, museums, etc. We then started designing the app such that it would work for all these different workflows with all kinds of customizable options for different levels of impairment. Once we had the app, it was all about auditing and testing it in the actual spaces. After many rounds of feedback from the target group, we published it on the App Store.
What themes or schools of thought influenced the direction of your project?
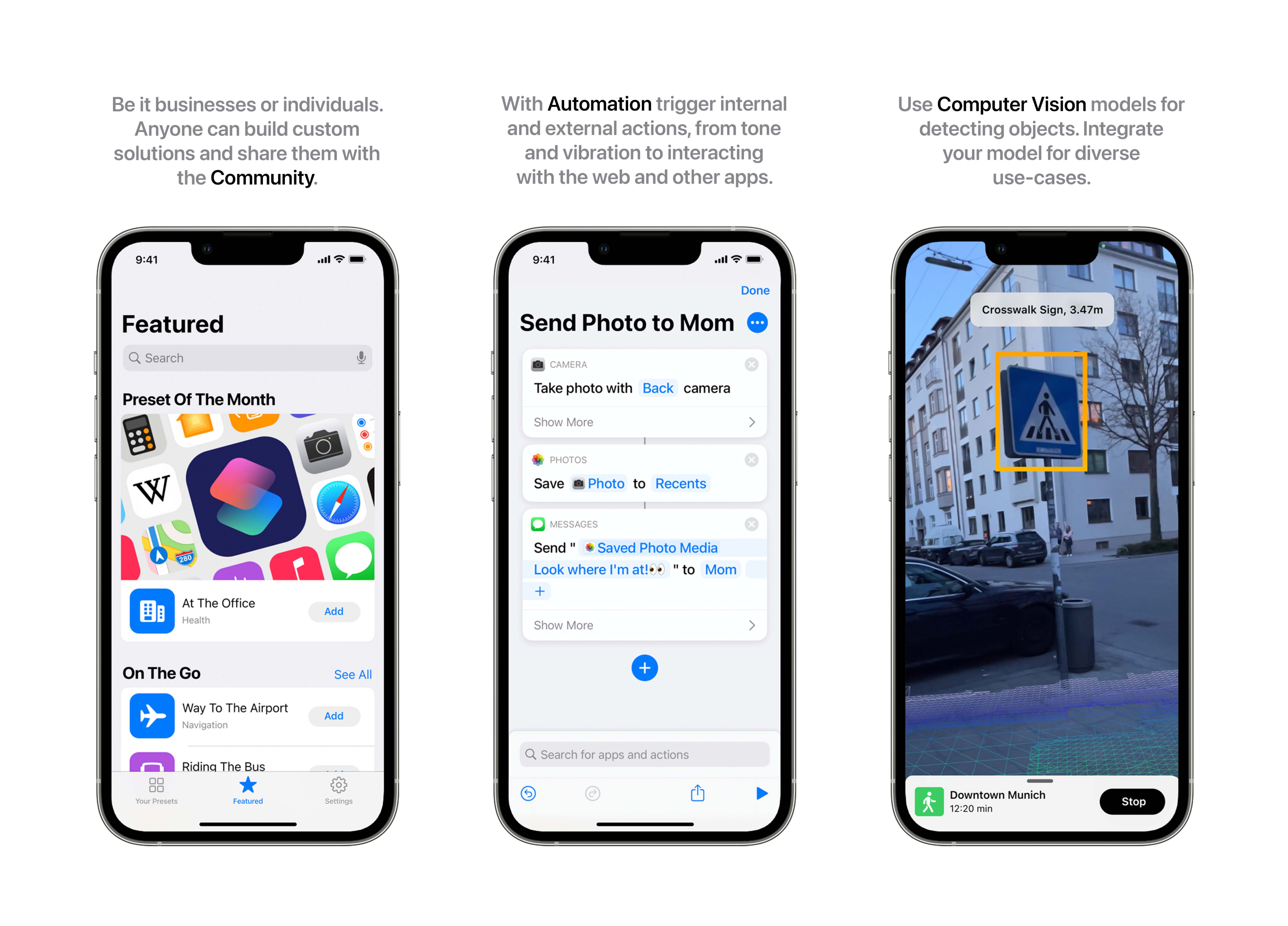
It was essential for Dot Go to be an open-source platform. We wanted the community to be able to create their own custom use cases and share these with the rest of the world. Most computer vision models have been trained on datasets specific to the region of origin, for example, a model may have been trained on a strict dataset and this may not work so well in another region. Which is why we made it possible to contribute and add to the existing library of models. In this way, brands and companies can create specific use cases based on specific models for their workspaces. People don’t have to spend time and money to build their own accessibility solutions. They can simply build and share use cases on one platform.

What main features of Dot Go made the app resonate so much with your audience? What went into developing these features?
The core feature: any object can be connected to any action. This principle activates the environment and improves productivity like never before. It’s simple in that it uses “if this, then that” logic to turn every object into a trigger. To develop this feature, we created and compiled automation. This was made possible through the iOS Shortcuts app and deep links. Deep links are a special type of hyperlink that can be used to link directly to an app or a very specific part of a website.
Did you run into any issues or troubles while developing Dot Go? What steps did you take to overcome them?
We found that there are countless resources for computer vision datasets some more specific and some more general. In dealing with this abundance, we also realized that an open-source platform was the way to go—allowing the community to submit, curate, and share.
Why did you choose an app as the medium for the project instead of others? How did this medium fit your narrative and goal for the project?
Portability was key. We wanted this extensive accessibility toolkit to fit in your pocket and be easy to activate on the go. Apart from that, an app was a clear choice considering the leaps of development made in improving the smartphone camera.
Why did you choose a minimal design and layout for the app? What impact did this design choice have on the project as a whole?
The design of the app follows the accessibility principles of iOS development. We wanted the app to fit in the iOS ecosystem and be as simple as the Settings app of an iPhone. In doing so, we ensure that users can experience Dot Go’s features in a familiar interface.

What digital tools were instrumental in bringing the project together?
Apart from the general tools needed for developing any app (i.e., for interface design, software development, database, testing, tracking, and reporting), the Shortcuts app was one of the most important tools. It was a tool for both the creation and testing of automation. We also experimented with deep links for automation. What’s great about the automations is that we were even able to set up actions with smart home devices—thus achieving our vision for accessible spaces.
How has your Lovie-winning project impacted your work in this field?
With Dot Go, we’ve been able to reach businesses and organizations to develop custom solutions for their spaces. This project is integral to furthering Dot’s goal for assistive smart cities.
What does winning a Lovie Award mean to you?
It feels great to see Dot Go get this kind of recognition. We hope this helps grow our community and reach more people in need of apps like Dot Go.